
قالب سيو بلس SeoPlus Template- أحد أفضل قوالب بلوجر وأكثرها شعبية على الإطلاق خاصة لمدونات بلوجر العربية، فالقالب يأتي مع لوحة تحكم وخيارات فريدة تمكّنك من التحكم بكيفية ظهور الموقع وكأنك على منصة ووردبرس أو نظام إدارة محتوى آخر.
إلا أنه هنالك بعض الإضافات والمزايا ما زالت غير متاحة في القالب أو من غير الممكن تطبيقها من خلال خيارات القالب، ومن هذه الأمور، صندوق فهرس المحتوى [Table of Contents] والذي يظهر في بداية مواضيع بلوجر في قالب سيو بلس أي تحت عنوان صفحة مواضيع بلوجر مباشرة، مع عدم وجود خيارات للتحكم في موضع هذا الصندوق ضمن خيارات القالب الإفتراضية.
ففي بعض المدونات والتي تهتم في جعل الصورة الرئيسية لمواضيع بلوجر في بداية المقال، ليس من المناسب ظهور صندوق فهرس المحتوى [Table of Contents] فوق الصورة وقد لا يتنبّه له الزوار لوجوده، بالإضافة إلى أن هنالك من يفضّلون إظهار الصندوق داخل جسم مواضيع بلوجر أي بين فقرات نص الموضوع.
إقرأ أيضا: كيفية حماية مدونات بلوجر و ووردبرس ومنع سرقة المقالات ونسخ المحتوى
يمكنكم الإستفادة من مقالي السابق في نفس الموضوع والذي شرحت فيه كيفية إضافة جدول محتويات تلقائي في مواضيع بلوجر بشكل عام لأي قالب بلوجر.
لذا، وضمن سلسلة شروحات سأقدمها على مدونة فيصل حول تطوير قالب سيو بلس، سأشرح لكم في هذا المقال كيفية تغيير موضع صندوق فهرس المحتوى [Table of Contents] في قالب سيو بلس، حيث ستتعلم كيفية التحكم بموضع صندوق فهرس المحتوى [Table of Contents] ضمن عدة خيارات منها:
- تغيير موضع الظهور التلقائي للصندوق في في قالب سيو بلس في جميع مواضيع المدونة مع الإستفادة من الميزة الرائعة لخيارات ظهور الإعلانات داخل الموضوع التي يقدمها قالب سيو بلس SeoPlus Template.
- كيفية تحديد موضع مخصص للصندوق في قالب سيو بلس داخل كل موضوع في المدونة.
إقرأ أيضا: كيفية منع الروابط في تعليقات بلوجر وإزالتها تلقائيا أو فتحها في نافذة جديدة
لذا، ولكي لا أطيل عليكم أكثر، دعوني أبدأ الشرح .. بسم الله 👇
شرح تغيير موضع صندوق فهرس المحتوى (Table of Contents) في قالب سيو بلس
إظهار صندوق فهرس المحتوى أو جدول المحتويات يدويا داخل المواضيع في قالب سيو بلس
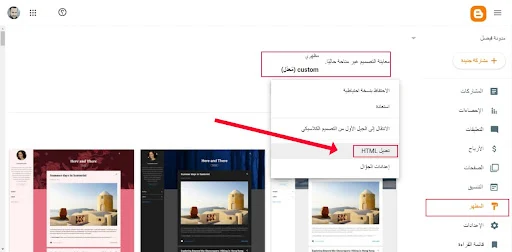
الخطوة 1: انتقل إلى لوحة تحكم بلوجر > المظهر > تعديل HTML كما هو موضح في الصورة أدناه:

الخطوة 2: ابحث عن <div id='tocDiv'/> بالضغط على Ctrl + F / Cmd + F ، وقم بحذف سطر الكود بالكامل، سطر الكود المطلوب حذفه سيكون كالتالي .. ثم إحفظ القالب:
<b:if cond='data:view.isPost'><b:if cond='data:post.body contains
"" or data:post.body contains "" or
data:post.body contains "tocDiv"'><b:else/><div
id='tocDiv'/></b:if></b:if>

إقرأ أيضا: كيفية عرض المواضيع حسب التسمية أو التصنيف في مدونات بلوجر.
الآن .. إن كُنت ممن يرغبون بإضافة صندوق محتوى المقال أو جدول المحتويات أو فهرس المحتوى (Table of Contents) بشكل يدوي داخل مواضيع مدونتك ليظهر في أماكن مختلفة في كل موضوع أو في مواضيع محددة فقط، كل ما عليك فعله هو إضافة الكود <div id='tocDiv'></div> داخل محرر المواضيع أو المنشورات (في وضع HTML) في بلوجر في المكان الذي تريد أن يظهر فيه الصندوق في صفحة الموضوع.
إقرأ أيضا : تعديل و إعادة تسمية التصنيفات في مدونات بلوجر (BlogSpot).
أما إن كُنت ترغب بتحديد موضع تلقائي ليظهر فيه صندوق محتوى المقال أو جدول المحتويات وبشكل آلي داخل جميل مواضيع مدونتك .. فقم بإتباع باقي الخطوات التالية:
إظهار صندوق فهرس أو جدول المحتويات تلقائيا داخل المواضيع في قالب سيو بلس
الآن ولمن يريد جعل صندوق فهرس المحتوى أو جدول المحتويات يظهر تلقائيا داخل المواضيع في قالب سيو بلس، ليكمل باقي الخطوات التالية:
الخطوة الثالثة: الآن وبعد قيامنا بالخطوتين أعلاه، ولإضافة صندوق محتوى المقال أو جدول المحتويات أو فهرس المحتوى (Table of Contents) داخل المقالات في قالب سيو بلس بشكل تلقائي لجميع المواضيع أو المقالات في المدونة، سنقوم بذلك من خلال الإستفادة من نظام عرض الإعلانات في قالب سيو بلس، من خلال إضافة الكود <div id='tocDiv'></div> داخل أي من مربعات عرض الإعلانات الموضحة في الصورة أدناه :

إقرأ أيضا : كيفية إظهار نبذة عن الكاتب أسفل مواضيع بلوجر | تحرير معلومات الكاتب في بلوجر
على سبيل المثال، إذا كنت ترغب في إظهار صندوق محتوى المقال أو جدول المحتويات بعد الفقرة الأولى من المقال في مواضيع بلوجر قم إضافة الكود <div id='tocDiv'></div> داخل المربع، بالإنتقال إلى > التنسيق أو التخطيط > الضغط على زر تحرير الأداة كما هو موضح في الصورة أدناه وإضافة الكود فيها:

تنويه: يمكنك إضافة كود عرض صندوق محتوى المقال أو جدول المحتويات أو فهرس المحتوى مع كود إعلانات أدسنس داخل نفس المربع Widget ليظهر صندوق فهرس المحتوى أسفل الإعلان أو فوقه كما تريد وكما هو ظاهر في الصورة أعلاه.
لتغيير المظهر الإفتراضي لصندوق جدول المحتويات (Table of Contents) في قالب سيو بلس من مغلق إلى مفتوح كما هو ظاهر في مدونتي، كل ما عليك فعله، هو إضافة كود CSS التالي قبل علامة ]]></b:skin> في قالبك:
ol#tocList{
display:block;text-align: right;}
.topcs7v.closed
ol#tocList{
display:none}
وهكذا، نكون قد وصلنا إلى النهاية الشرح وعرفنا كيفية التحكم في موضع جدول المحتويات (Table of Contents) في قالب سيو بلس لمدونات بلوجر.
في الأخير، إذا واجهتك أي مشاكل أو صعوبات أو أخطآء خلال تطبيق هذا الشرح، لا تتردد بالاستفسار وطرح مشكلتك في التعليقات أدناه، وسأحرص على مساعدتك والرد عليك في أسرع وقت إن شاء الله.

اترك تعليقك