
ستجد في هذه المقالة دليلًا كاملاً حول كيفية إضافة جدول محتويات (Table of Contents) تلقائي لمدواضيع مدونات بلوجر. إنه خفيف الوزن وجميل.
ستجد في هذه المقالة دليلًا كاملاً حول كيفية إضافة جدول محتويات (Table of Contents) تلقائي من خلال إضافة كود إختصار (Shortcode) في مواضيع بلوجر. إنه جدول محتويات خفيف وجميل المظهر مع الحد الأدنى من استخدام CSS و JavaScript والذي لا يؤثر على سرعة موقعك.
يمكنك أيضا الإستفادة من مقالي السابق حول : كيفية إظهار نبذة عن الكاتب أسفل مواضيع بلوجر | كيفية تحرير ملف الكاتب وصورته الرمزية في بلوجر.
يرغب العديد من المستخدمين في إضافة جدول محتويات (Table of Contents) يستند إلى كود إختصار (Shortcode) يمكن إضافته في مواضيع بلوجر لعرض هذه الميزة مباشرة، ولكن محدودية التخصيص في منصة بلوجر هو الذي لا يسمح لنا باستخدام مكونات إضافية مثل تلك الموجودة في الووردبريس WordPress ولكن كما قيل "حيث توجد الإرادة ، هناك طريقة" وقد وجدت بالفع طريقة لاستخدام كود إختصار (Shortcode) في بلوجر أيضًا.
لمستخدمي قالب سيو بلس، يمكنهم الاستفادة من مقالي حول : كيفية التحكم في موضع جدول المحتويات (Table of Contents) في قالب سيو بلس
طريقة تركيب هذه الإضافة أو الميزة الرائعة بسيطة، على سبيل المثال، سنقوم بإضافة بضعة أكواد من HTML و CSS و JavaScript في قالب بلوجر الخاص بنا مما يسمح لنا باستخدام جدول المحتويات [Table of Contents] المستند إلى كود إختصار (Shortcode) في مدونات بلوجر.
قبل الدخول في الخطوات ، دعونا نفهم الديناميكيات الأساسية لجدول المحتويات
ما هو جدول المحتويات (Table of Contents)؟
في الأساس، يُعد جدول المحتوى فهرس لمحتوى الموضوع و لوحة تنقل سريعة للإنتقال إلى الجزء المحدد أو عنوان قسم معين في الموضوع أو المقال. يساعد المستخدمين على التنقل بسرعة في مواضيع ومقالات المدونة الطويل.
ما هي فوائد جدول المحتويات (Table of Contents)؟
عندما تكون المقالة أو المدونة طويلة (حوالي 2000 إلى 3000 كلمة) مع عدة عناوين وعناوين فرعية، سيكون من الصعب على القارئ فهم المنشور بشكل أفضل.
فترة تركيز المستخدم قصيرة لمنشور طويل، لذا إذا كان هناك جدول محتويات في بداية المقال، فسيكون من الأسهل على القارئ الحصول على المعلومات التي يحتاجها مما يؤدي إلى انخفاض معدل الارتداد لموقع الويب.
يمكن أن يساعد جدول المحتويات البرامج النصية الآلية (الروبوتات) لمحرك البحث في تحديد المقالة وتصنيفها بشكل أفضل لتمييزها في المقتطفات المنسقة ونتائج البحث.
كيفية إضافة جدول محتويات تلقائي (Auto Table of Content) لمواضيع بلوجر؟
يعني الجدول التلقائي للمحتوى أنه يجب عليك دمج بعض أكواد Javascript و CSS في قالب بلوجر الخاص بك ومن ثم ستتمككن من إدراجه في مواضيع ومقالات مدونة بلوجر بإستخدام كود قصير أو كود إختصار (Shortcode) في المنشورات حيث تريد أن يظهر جدول المحتويات فيها.
ميزة هذه الإضافة أنها تحدد تلقائيًا العناوين والعناوين الفرعية وتعرضها بطريقة جميلة.
لا يزال العديد من المستخدمين يستخدمون الطريقة اليدوية لعرض جدول المحتويات في مدونات بلوجر معتقدين أن جدول المحتويات التلقائي يجعل صفحة الويب الخاصة بنا بطيئة وثقيلة ولكن هذا مجرد مفهوم خاطئ.
إذا كان هناك تحسين لأكواد جافا سكريبت و CSS و HTML فهو أفضل بكثير وأكثر كفاءة من القيام بذلك يدويًا.
إقرأ أيضا: شرح كيفية تغيير خط قالب مدونة بلوجر لأي خط من خطوط جوجل بكل سهولة.
خطوات تركيب الإضافة لمدونات بلوجر
الخطوة 1: انتقل إلى لوحة تحكم بلوجر >> المظهر >> تعديل HTML كما هو موضح في الصورة أدناه:

الخطوة 2: ابحث عن <head> أو <head> بالضغط على Ctrl + F / Cmd + F والصق كود إضافة خط FontAwesome التالي، أسفله مباشرة:
<!-- Font Awesome Free 5.15.1 -->
<b:tag
href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/fontawesome.min.css'
name='link' rel='stylesheet'/> <b:tag cond='data:blog.languageDirection
== "rtl"'
href='https://fonts.googleapis.com/css2?family=Tajawal:wght@400;500;700&display=swap'
name='link' rel='stylesheet'/>إقرأ أيضا: كيفية إضافة زر الإشتراك في قناة يوتيوب داخل موقعك أو مدونتك.
الخطوة 3: بعد ذلك، ابحث عن أي من هذه الأكواد التالية في قالبك واستبدلها جميعًا بـ: <div class = 'post-body post-content' id = 'post-body'>
- <div class='post-body post-content'>
- <div class='post-body entry-content>
- <div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
- <div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
- <div class='postEntry' expr:id='"postID-" + data:post.id'>
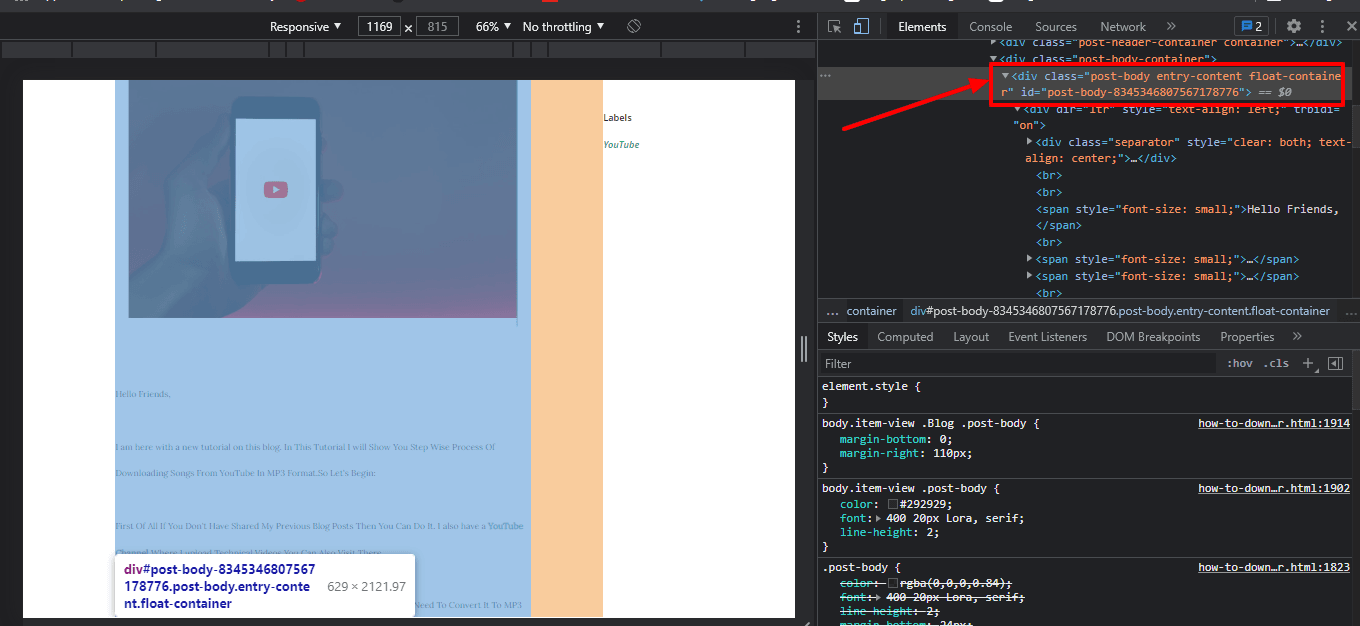
لمعرفة أي سطر من التعليمات البرمجية يتم استخدامه في المظهر الخاص بك، ما عليك سوى فتح صفحة أي موضوع بمدونتك في المظهر الحالي الخاص بك، وانقر بزر الماوس الأيمن في أي مكان وانقر فوق فحص (Ctrl + Shift + I). بعد ذلك ابحث عن فئة div كما هو موضح في الصورة أدناه:
في هذا المثال، قمت باستبدال الكود المحدد بالكود المذكورة في بداية الخطوة 3 <div class = 'post-body post-content' id = 'post-body'>.
الخطوة 4: ابحث عن ]]></b:skin> في قالبك والصق كود CSS التالي قبله مباشرة:
/* Tocify CSS*/ /*-- Automatic TOC by FAISAL2N.COM --*/
.tocify-wrap{display:flex;width:100%;clear:both;margin:0}
.tocify-inner{position:relative;max-width:100%;background-color:#F4F4F4;display:flex;flex-direction:column;overflow:hidden;font-size:14px;color:#2F353B;line-height:1.6em;border:1px
solid;border-color:#B1B1B1;border-radius:5px}
a.tocify-title{position:relative;height:38px;font-size:16px;color:#23282C;font-weight:600;display:flex;align-items:center;justify-content:space-between;padding:0
15px;margin:0;border-radius:5px} a.tocify-title.is-expanded{border-bottom:1px
solid;border-color:#ADADAD;border-radius:5px 5px 0 0}
.tocify-title-text{display:flex;align-items: center;}
.tocify-title-text:before{content:"";width:1em;height:1em;stroke-width:0;display:inline-block;margin:0
0 0 6px;padding-top:18px;background:url("data:image/svg+xml,<svg
xmlns='http://www.w3.org/2000/svg' viewBox='0 0 28 28' ><path d='M5.953
25.312c0 1.719-1.344 2.688-2.969 2.688-0.984
0-1.984-0.328-2.688-1.031l0.891-1.375c0.422 0.391 1.062 0.703 1.656 0.703
0.547 0 1.125-0.266 1.125-0.891
0-0.875-1-0.922-1.641-0.875l-0.406-0.875c0.562-0.719 1.078-1.516
1.75-2.125v-0.016c-0.5 0-1.016 0.031-1.516
0.031v0.828h-1.656v-2.375h5.203v1.375l-1.484 1.797c1.047 0.25 1.734 1.062
1.734 2.141zM5.984 15.516v2.484h-5.656c-0.047-0.281-0.094-0.562-0.094-0.844
0-2.891 3.531-3.328 3.531-4.641 0-0.531-0.328-0.812-0.844-0.812-0.547 0-1
0.469-1.266 0.906l-1.328-0.922c0.516-1.078 1.578-1.687 2.766-1.687 1.453 0
2.703 0.859 2.703 2.406 0 2.312-3.391 2.828-3.437 4.047h1.984v-0.938h1.641zM28
20.5v3c0 0.266-0.234 0.5-0.5 0.5h-19c-0.281 0-0.5-0.234-0.5-0.5v-3c0-0.281
0.219-0.5 0.5-0.5h19c0.266 0 0.5 0.219 0.5 0.5zM6
6.453v1.547h-5.234v-1.547h1.672c0-1.266 0.016-2.531
0.016-3.797v-0.187h-0.031c-0.172 0.344-0.484 0.578-0.781 0.844l-1.109-1.188
2.125-1.984h1.656v6.312h1.687zM28 12.5v3c0 0.266-0.234 0.5-0.5 0.5h-19c-0.281
0-0.5-0.234-0.5-0.5v-3c0-0.281 0.219-0.5 0.5-0.5h19c0.266 0 0.5 0.219 0.5
0.5zM28 4.5v3c0 0.266-0.234 0.5-0.5 0.5h-19c-0.281
0-0.5-0.234-0.5-0.5v-3c0-0.266 0.219-0.5 0.5-0.5h19c0.266 0 0.5 0.234 0.5
0.5z'/></svg>") center/1em no-repeat} .rtl
.tocify-title-text:after{margin:0 6px 0 0}
.tocify-title:after{content:"";width:1em;height:1em;stroke-width:0;display:inline-block;margin:0
25px 0 0;padding-top:18px;background:url("data:image/svg+xml,<svg
xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20' ><path d='M4.516
7.548c0.436-0.446 1.043-0.481 1.576 0l3.908 3.747 3.908-3.747c0.533-0.481
1.141-0.446 1.574 0 0.436 0.445 0.408 1.197 0 1.615-0.406 0.418-4.695
4.502-4.695 4.502-0.217 0.223-0.502 0.335-0.787
0.335s-0.57-0.112-0.789-0.335c0 0-4.287-4.084-4.695-4.502s-0.436-1.17
0-1.615z'/></svg>") center/1em no-repeat}
.tocify-title.is-expanded:after{content:"";width:1em;height:1em;stroke-width:0;display:inline-block;padding-top:18px;background:url("data:image/svg+xml,<svg
xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20' ><path d='M15.484
12.452c-0.436 0.446-1.043 0.481-1.576 0l-3.908-3.747-3.908 3.747c-0.533
0.481-1.141 0.446-1.574 0-0.436-0.445-0.408-1.197 0-1.615 0.406-0.418
4.695-4.502 4.695-4.502 0.217-0.223 0.502-0.335 0.787-0.335s0.57 0.112 0.789
0.335c0 0 4.287 4.084 4.695 4.502s0.436 1.17 0 1.615z'/></svg>")
center/1em no-repeat} a.tocify-title:hover{text-decoration:none}
#tocify{display:none;padding:0 20px 0 0;margin:5px 20px} #tocify ol{padding:0
15px 0 0} #tocify li{font-size:15px;margin:3px 0} #tocify li a{color:#1087FF}
#tocify li a:hover{color:#2292FF;text-decoration:underline} @media (max-width:
350px) { .tocify-inner{min-width:100%} } .post-body li{margin:3px 0;padding:0}
.post-body ol{counter-reset:ify;padding:0 10px 0 0;margin:10px 0} .post-body
ol > li{counter-increment:ify;list-style:none} .post-body ol >
li:before{display:inline-block;content:counters(ify,'.')'.';margin:0 0 0 2px}
.post-body li ol { margin: 5px auto; } .post-body li ol li { font-size:
14px!important; }
الخطوة 5: ابحث عن </body> أو </body> في قالبك والصق كود JavaScript التالي قبله.
<script type='text/javascript'>
//<![CDATA[
/*! jQuery replaceText | v1.1.0 - https://benalman.com/projects/jquery-replacetext-plugin/ */
!function(e){e.fn.replaceText=function(n,t,i){return this.each(function(){var o,r,l=this.firstChild,u=[];if(l)do{3===l.nodeType&&(r=(o=l.nodeValue).replace(n,t))!==o&&(!i&&/</.test(r)?(e(l).before(r),u.push(l)):l.nodeValue=r)}while(l=l.nextSibling);u.length&&e(u).remove()})}}(jQuery);
/*! Table of Contents | v0.4.1 - https://github.com/ndabas/toc */
!function(t){"use strict";var n=function(n){return this.each(function(){var e,i,a=t(this),o=a.data(),c=[a],r=this.tagName,d=0;e=t.extend({content:"body",headings:"h1,h2,h3"},{content:o.toc||void 0,headings:o.tocHeadings||void 0},n),i=e.headings.split(","),t(e.content).find(e.headings).attr("id",function(n,e){return e||function(t){0===t.length&&(t="?");for(var n=t.replace(/[^a-zA-Z ]/g, "").replace(/\s+/g,"_"),e="",i=1;null!==document.getElementById(n+e);)e="_"+i++;return n+e}(t(this).text())}).each(function(){var n=t(this),e=t.map(i,function(t,e){return n.is(t)?e:void 0})[0];if(e>d){var a=c[0].children("li:last")[0];a&&c.unshift(t("<"+r+"/>").appendTo(a))}else c.splice(0,Math.min(d-e,Math.max(c.length-1,0)));t("<li/>").appendTo(c[0]).append(t("<a/>").text(n.text()).attr("href","#"+n.attr("id"))),d=e})})},e=t.fn.toc;t.fn.toc=n,t.fn.toc.noConflict=function(){return t.fn.toc=e,this},t(function(){n.call(t("[data-toc]"))})}(window.jQuery);
var _0xbf1c = ["$", "split", "length", "=", "trim", "match", "text", "toLowerCase", "{tocify}", "title", "Table of Contents", '<div class="tocify-wrap"><div class="tocify-inner"><a href="javascript:;" class="tocify-title" role="button" title="', '"><span class="tocify-title-text">', '</span></a><ol id="tocify"></ol></div></div>', "replaceWith", "click", "is-expanded", "toggleClass", "slideToggle", "#tocify", "on", "each", ".tocify-title", "#post-body", "h2,h3,h4", "toc", "top", "offset", "href",
"attr", "animate", "html,body", "#tocify li a", ".post-body b"];
function shortCodeIfy(_0xe779x2,_0xe779x3,_0xe779x4){for(var _0xe779x5=_0xe779x2[_0xbf1c[1]](_0xbf1c[0]),_0xe779x6=/[^{}]+(?=})/g,_0xe779x7=0;_0xe779x7< _0xe779x5[_0xbf1c[2]];_0xe779x7++){var _0xe779x8=_0xe779x5[_0xe779x7][_0xbf1c[1]](_0xbf1c[3]);if(_0xe779x8[0][_0xbf1c[4]]()== _0xe779x3){return null!= (_0xe779x4= _0xe779x8[1])[_0xbf1c[5]](_0xe779x6)&& String(_0xe779x4[_0xbf1c[5]](_0xe779x6))[_0xbf1c[4]]()}};return !1}$(_0xbf1c[33])[_0xbf1c[21]](function(){var _0xe779x2=$(this),_0xe779x3=_0xe779x2[_0xbf1c[6]](),_0xe779x4=_0xe779x3[_0xbf1c[7]]()[_0xbf1c[4]]();_0xe779x4[_0xbf1c[5]](_0xbf1c[8])&& (_0xe779x3= 0!= shortCodeIfy(_0xe779x3,_0xbf1c[9])?shortCodeIfy(_0xe779x3,_0xbf1c[9]):_0xbf1c[10],_0xe779x2[_0xbf1c[14]](_0xbf1c[11]+ _0xe779x3+ _0xbf1c[12]+ _0xe779x3+ _0xbf1c[13]),$(_0xbf1c[22])[_0xbf1c[21]](function(_0xe779x2){(_0xe779x2= $(this))[_0xbf1c[20]](_0xbf1c[15],function(){_0xe779x2[_0xbf1c[17]](_0xbf1c[16]),$(_0xbf1c[19])[_0xbf1c[18]](170)})}),$(_0xbf1c[19])[_0xbf1c[25]]({content:_0xbf1c[23],headings:_0xbf1c[24]}),$(_0xbf1c[32])[_0xbf1c[21]](function(_0xe779x2){(_0xe779x2= $(this))[_0xbf1c[15]](function(){return $(_0xbf1c[31])[_0xbf1c[30]]({scrollTop:$(_0xe779x2[_0xbf1c[29]](_0xbf1c[28]))[_0xbf1c[27]]()[_0xbf1c[26]]- 20},500),!1})}))})
//]]>
</script>
الآن قم بحفظ القالب.
كود الإختصار لإضافة جدول المحتويات في مواضيع بلوجر
بعد الانتهاء من جميع الخطوات الخمس ، يجب عليك إضافة الرمز القصير التالي في المنشور حيث تريد عرض جدول المحتوى.
{tocify} {$title=Table of Contents}
الصق الكود في المكان المطلوب عند إنشاء وتحرير مواضضيع ومقالات المدونة واجعله غامقًا من عرض الإنشاء أي بين الوسمين <b></b>.

وهكذا أصبح الآن لديك جدول محتويات مهيئ بالكامل لإضافته في مواضيع ومقالات مدونات بلوجر.
إقرأ أيضا: شرح كيفية تخصيص تصميم و تخطيط صفحة موضوع مُعيّن أو صفحة ثابتة في مدونات بلوجر
كلمة أخيرة
إذا وجدت هذه المقالة مفيدة، فيرجى التفكير في المشاركة والتعليق. دعمكم وتشجيعكم يعني لي الكثير ولا يقدر بثمن. ترقبوا المزيد من المقالات المفيدة والممتعة. شكرا لزيارتك مدونة فيصل.


اترك تعليقك