
ضمن سلسلة مقالات وشروحات مدونة فيصل لمدونات بلوجر Blogger Tips، اليوم سأقدم لكم شرح بسيط لـ كيفية عرض أكثر المواضيع تعليقا في مدونات بلوجر، وهي إضافة جميلة لمدونات بلوجر من خلال عرض مربع جانبي (Widget) لعرض أكثر المواضيع تعليقا بقالب مميز مع إظهار عدد التعليقات.
قمت بعمل هذا الشرح، بناءا على طلب أحد الأصدقاء والذي أتمنى أن أُوفّق في تقديمه بشكل بسيط ليتمكن من تطبيقه جميع مستخدمي مدونات بلوجر مهما كان مستواهم.
لمن يرغب في عرض المواضيع بحسب التسميات أو التصنيفات في مدونات بلوجر، يمكنهم الإطلاع على مقالي حول كيفية عرض المواضيع حسب التسمية أو التصنيف في مدونات بلوجر
إقرأ أيضا: كيفية منع الروابط في تعليقات بلوجر وإزالتها تلقائيا أو فتحها في نافذة جديدة
قبل البدء بالشرح، دعوني أعرض لكم مثال للإضافة ولشكل المربع الجانبي أو Widget قبل أن تقوموا بإضافته لمدوناتكم على بلوجر، حيث يمكنكم معاينة مثال لإضافة بلوجر من خلال الضغط على زر المعاينة أدناه.
الآن وبعد أن شاهدت مثال للإضافة وفي حال كنت ترغب في إضافة مربع أكثر المواضيع تعليقا للقائمة الجانبية أو السايدبار لمدونتك على بلوجر ، تابع معنا خطوات الشرح وطبقها خطوة خطوة.
يمكنك أيضا الإستفادة من مقالي السابق حول : كيفية عرض المواضيع حسب التسمية أو التصنيف في مدونات بلوجر.
شرح إضافة أكثر المواضيع تعليقا في مدونات بلوجر
تنبيه: لاتنسى أخذ نسخة إحتياطية للقالب قبل تطبيق هذا الدرس، كي تتمكن من إستعادة القالب في حال ظهور أي مشاكل أو أخطآء بعد تطبيق هذا الدرس.
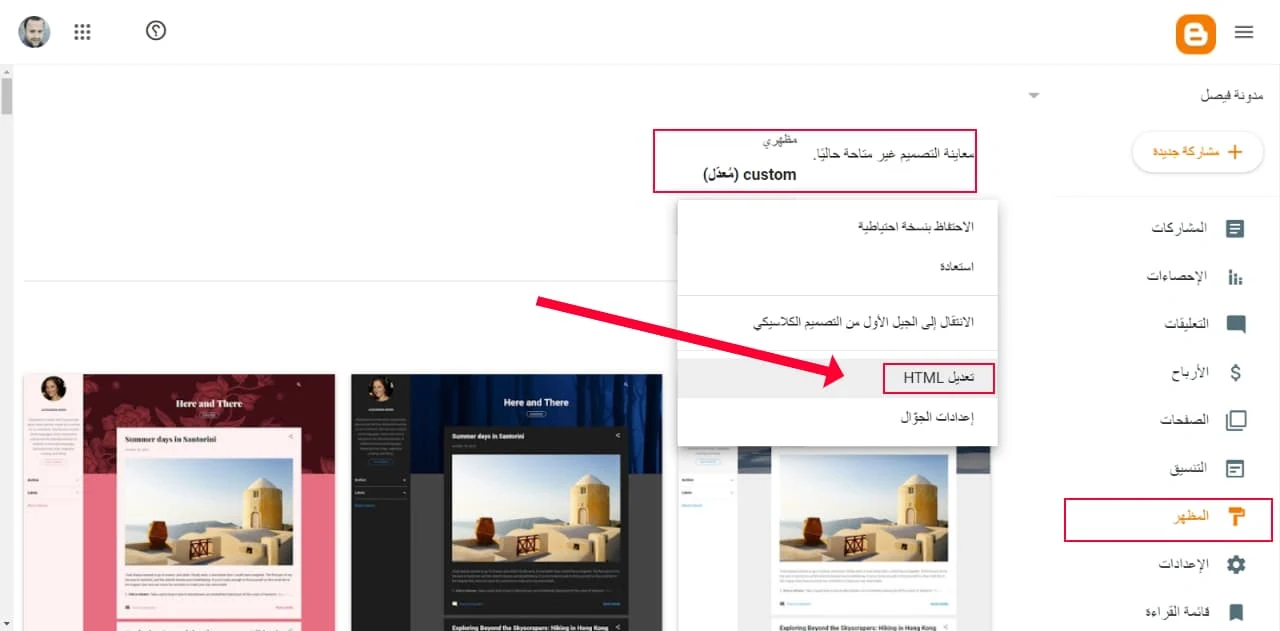
الخطوة 1: انتقل إلى لوحة تحكم بلوجر >> المظهر >> تعديل HTML كما هو موضح في الصورة أدناه:

الخطوة 2: ابحث عن ]]></b:skin> بالضغط على Ctrl + F / Cmd + F والصق فوقه كود ستايل الإضافة التالي:
/* most commented style faisal2n.com */
#most-commented
ul,#most-commented li,#most-commented ul li { margin: 0; list-style: none;
color: #444; font-family: 'Tajawal', sans-serif; font-size: 14px;
text-align:right; } #most-commented ul li { position: relative; overflow:
hidden; background: #fff; margin: 3.5px 0; padding: 7px 45px 7px 10px;
white-space: nowrap; text-overflow: ellipsis; box-shadow: inset 0 0 #333;
border: 1px solid #e6e6e6; transition: all .5s; border-radius: 5px; }
#most-commented ul li:hover { box-shadow: inset -320px 0 #333; }
#most-commented ul li a { color: #444; font-weight: bold; text-decoration:
none; transition: all .3s; }.count-most { position: absolute; right: 0; top:
0; width: 35px; height: 100%; margin: 0; padding: 7px 0; background-color:
#222; color: #fff!important; text-align: center; transition: all .3s; }
#most-commented ul li a:hover { color: #fff; } #most-commented ul li:hover a {
color: #fff; }
إقرأ أيضا: أفضل قالب مجلة بلوجر إحترافي - مجانا للتحميل
الخطوة الثالتة: انتقل إلى > التنسيق أو التخطيط > ثم إضافة أداة في القائمة الجانبية وإختيار أداة (HTML/Javascript) كما هو موضح في الصورة أدناه:

يمكنكم الإستفادة من مقالي السابق حول: العلامات الشرطية للعرض في بلوجر (data:view) -Blogger Conditional Tags
الخطوة الأخيرة: إضافة الكود التالي داخل الأداة في الصورة أعلاه، والضغط على حفظ
<div id="most-commented"></div>
<script> //<![CDATA[ var numPosts=10;
var homePage="www.faisal2n.com";
var postTitlear=new Array();
var postUrlar=new Array();
var postCommentar=new Array();
var totalpost;document.write('<div id="most-commented"><ul>');
function mostComment(j){var a=j.feed.entry.length;totalpost=a;
for(var f=0;f<a;f++){ var h=j.feed.entry[f]; var c=h.title.$t;var b; var
g;if(f==j.feed.entry.length){break} for(var d=0;d<h.link.length;d++){
if(h.link[d].rel=="alternate"){g=h.link[d].href;break}} for(var
d=0;d<h.link.length;d++){
if(h.link[d].rel=="replies"&&h.link[d].type=="text/html"){b=h.link[d].title.split("
")[0];}}; postTitlear.push(c); postUrlar.push(g);
postCommentar.push(b)}sortPosts(); for(var f=0;f<numPosts;f++){var
e='<li><span
class="count-most">'+postCommentar[f]+'</span><a
href="'+postUrlar[f]+'" title="'+postTitlear[f]+'"
target="_blank">'+postTitlear[f]+'</a>'; document.write(e)}} function
sortPosts(){function c(d,f){var e=postTitlear[d];
postTitlear[d]=postTitlear[f]; postTitlear[f]=e; var e=postUrlar[d];
postUrlar[d]=postUrlar[f]; postUrlar[f]=e; var e=postCommentar[d];
postCommentar[d]=postCommentar[f]; postCommentar[f]=e} for(var
b=0;b<postTitlear.length-1;b++){ for(var
a=b+1;a<postTitlear.length;a++){
if(parseInt(postCommentar[b])<parseInt(postCommentar[a])){c(b,a)}}}}
document.write('<script
src="https://'+homePage+'/feeds/posts/default?max-results=9999&orderby=published&alt=json-in-script&callback=mostComment"><\/script>');
document.write('</li>') document.write('</ul>')
document.write('</div>'); //]]> </script>
كما هو في الصورة :

تنبيه: لاتنسى تغيير عنوان الصفحة الرئيسية في الكود أعلاه لدومين مدونتك، كما بإمكانك تغيير عدد المواضيع التي ترغب بظهورها من خلال تغيير الرقم المظلل (10) إلى أي رقم لعدد المواضيع التي تريد ظهورها.
إقرأ أيضا : كيفية إضافة جدول محتويات تلقائي في مواضيع بلوجر.
وهكذا نكون قد انتهينا من شرح كيفية عرض أكثر المواضيع تعليقا في العمود الجانبي أو السايدبار في مدونات بلوجر و أصبح الآن لديك صندوق جانبي لعرض أكثر المواضيع تعليقا.
إذا واجهتك أي مشاكل أو صعوبات أو أخطآء خلال تطبيق هذا الشرح، لاتتردد بالاستفسار وطرح مشكلتك في التعليقات أسفل هذه الصفحة، وسأحرص على مساعدتك والرد عليك في أسرع وقت إن شاء الله.

اترك تعليقك